Tips and Tricks for Awesome Mobile App Design

Let’s face it. If it is not a game or a map, most apps are lists – lists from which users make selections. Your job as an App designer/developer is to make the layout appealing and to make UI easy. Designing an app for mobile just means you have less real estate to use to accomplish that great layout and user interface.
Here are some Mobile App Design tips and tricks that will let you get the most out of that small screen. Even though there are many similarities, keep in mind that Mobile App design is not like web design.
1. Don’t Abandon the Basics of Design
Whether an app is designed for full screen or a mobile device, there are certain design principles that you must use. Here is a quick review.
- Know your audience: Design will differ based upon who will be using your app. When you know your users you can design for their goals, not yours.
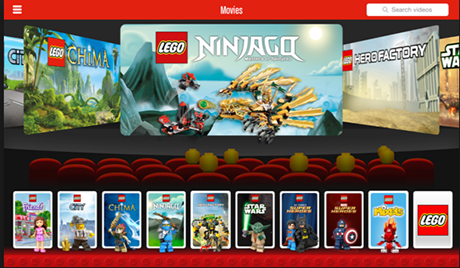
For instance, a Lego App:
will look very different from that of Eleven James, a company that rents Rolex watches to its customers:

- Usability: Look at the two apps above. The user will know exactly what to do – tap on a card to see the movie or tap on a watch for further description. And, if the app comes with a price, such as the Lego one, usability is even more critical.
- No Learning Curve: Your App interface should be intuitive. Users should know how to use your interface almost instinctively. If you use familiar patterns, this will happen.
-
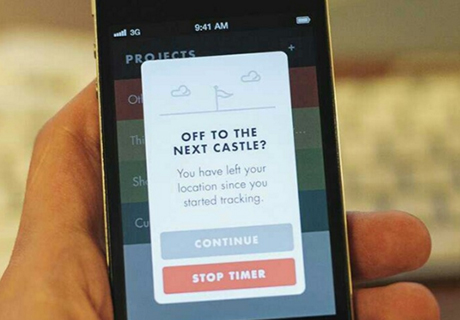
Feedback is critical:
Let users know when a task is completed. Because of limited space, you don’t have to tell them with text. Use something as simple as a sound or a bit more complex like a modal window.
- Consistency of signifiers: If the green button signifies a “go”, then every “go” button is green. If a red button is a “no thanks” then all of them should be red.
- Response Time: You don’t need to be reminded that everything in your App must respond and load within 1-2 seconds.
2. Mapping Out the Flow – Get Out the Paper and Pencil
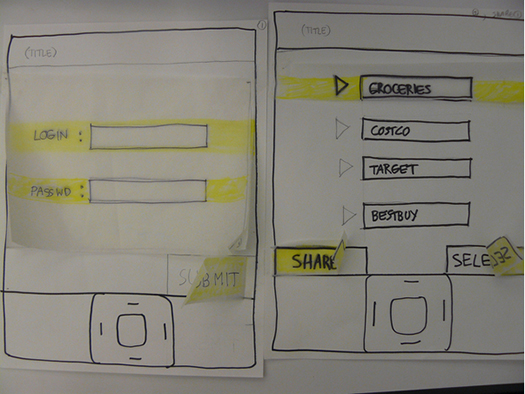
Sometimes it is best, faster and easier to do the initial prototype on paper first. Even though, there many excellent prototype tools, such as: Framer and Marvel.

Paper Prototype of Mobile Application – credit: Rodolphe Courtier.
You want to get an understanding of each page of your app, what the layout will be, and how one will flow to the next. Sometimes a written flow chart works too – it will help you develop the hierarchy. And be certain, in your sketching, to place any content you intend to have. Creating content for mobile apps requires real frugality, so make these decisions early on.
3. Use Familiar Patterns
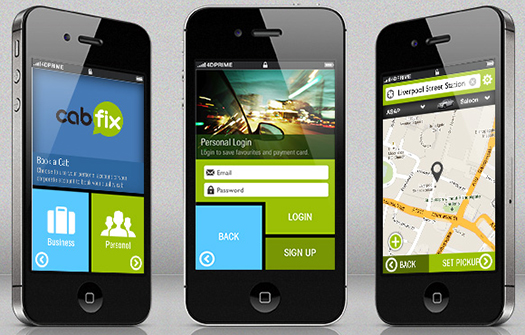
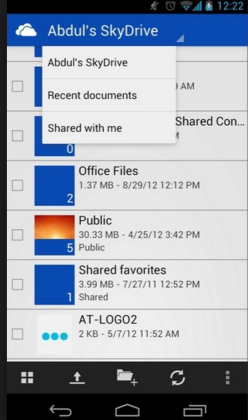
While you certainly want to be creative, you also want the user to feel familiar with your app right away. This is done by using familiar patterns of such things as button or menu placement. For example, app users will be very familiar with a menu placed at the bottom of the screen. Buttons placed at the bottom of the screen are much easier to activate than buttons at the top. Remember – it is about ease of use. Take a look at the image below:

In addition to the tool bar at the bottom, look at the size of the buttons to access each page. They are made for people with fat thumbs.
You will also want to take a look at other common patterns such as slide-out navigation or newer one-page designs where users just swipe instead of push button. These are generally faster, and users are very familiar with them now.
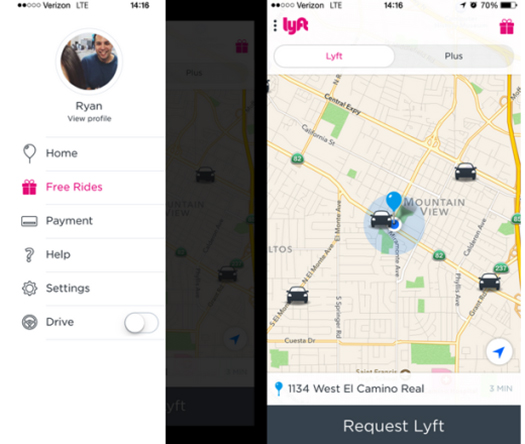
Here is an example of a slide-out navigation by Lyft, an app that matches riders with local drivers.

Image Credit: UXPin, via Lyft
Notice as well the map used is another familiar design pattern. While you should not literally copy the design patterns of someone else, doing some research will give you some solid ideas to which you can then add your own creativity.
In general, there are two types of design patterns you need to master and use if you want to design for mobile – gestures and animation.
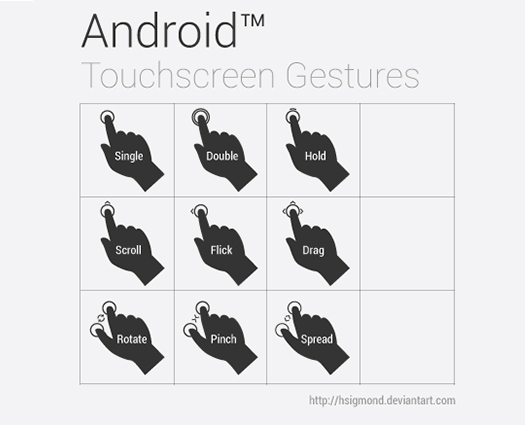
Gestures: Remember that all touch devices will use certain finger movements, and these are now pretty much second nature to mobile app users. Thus swiping, tapping, zooming and pinching are all gestures in which users are comfortable with. Here is a visual to illustrate the different gestures on mobile Apps.

Image Credit: Android UI Design – Touchscreen Gestures by hsigmond
Animation: Sliding frames can come in an out as directed by the user, usually by swiping.
4. Be Careful About the Text
Be certain that the text used in your App is clear, but you probably already understand this. Here are a couple of tips:
- Phrase labels with positive words.
- Important words in phrases must come first.
- Make certain that text is of a uniform style on all screens.
5. Fonts and Readability
Again, you are designing for the user not yourself. What you might love may not be practical and pleasing to others. There are few considerations here. Ask yourself the following questions:
- Can I use it easily on mobile?
- Is it legible?
- Are there a variety of font weights?
Typography is hard to master, so the best thing is to pick one that is common and with which the user is familiar. There is very little difference between Helvetica, Arial, or Robots, so these would be obviously good choices. Reserve fancy fonts for logos.
Remember that readability is tricky on small devices. Focus on contrast, font size and line-height.
6. Flat Design vs. Variations
Flat design is quite trendy nowadays. Even Microsoft has flattened out its signature logo design. However, some variations have crept back in, such as shadows and gradients, so get a little creative as long as you use such things moderately and they are pleasing to the eye. Here is the difference between Google Chrome gradient and flat logo design:

Some people prefer the gradient design to the flat, but for design, consistency is more important. If you decide on flat designs, stick with them, perhaps adding shadows or a background color gradient for more interest.

7. Clutter – You Don’t Need It

Image Credit: theberry.com
Your user is in a hurry. There has been a “rule” of sorts that an app user should be able to find everything necessary with three taps or swipes – one to open the app, and two to find what s/he wants. While this is no longer considered valid, it is a good start point when you are determining how many screens you will design. Go back to your flow map and see if there is anything you can eliminate. Anything you can do to eliminate the amount of work for a user, the better your app will be received and better user experience
8. User Testing – Every Element – No Exceptions
User test virtually everything. For some of the testing, you can use remote testing with any number of testing tools and services out there. For behavioral issues, such as gestures, sliding, buttons, and placement of menus, etc., it is a good idea to have 5-6 different people test these in your presence so that you can see how the device is held and ensure that gestures are not awkward.
Conclusion
In this post, I discussed tips and tricks to create awesome mobile app designs. If you have anything to say, please share your opinion in the comments section. Your opinion matters, unless it is a Spam.