How To preserve HTML Tags in WordPress Excerpt Without a Plugin
WordPress Excerpt is a summary of your content. In this tutorial I will show you how to preserve HTML formatting for the automatically generated excerpts without the need of a plugin, and also choose what HTML tags to keep. For a manually typed excerpt, WordPress will keep all HTML formatting you have included in the excerpt. Also in this tutorial, I will show you a different way to change the excerpt_length and the excerpt_more filters.
This tutorial is the second part of my previous post: How To Improve WordPress Excerpt Without a Plugin.
The relationship between the Manual Excerpt and Automatic Excerpt is this: When a post has no manually typed excerpt and the post template uses the the_excerpt() tag, WordPress will automatically generate an excerpt by selecting the first 55 words of the post followed by the unlinked ellipsis “[...]”.
What about a Plugin? Yes, there are plugins that customize WordPress automatically generated excerpt. But haven´t you read my previous post about the disadvantages of unnecessarily adding plugins to your theme?
Manually Typed Post Excerpt
For a manually typed post excerpt, WordPress will keep all HTML tags you included in your excerpt. If you don´t know where and how to add a manual excerpt, read the section “How To: Manually Add a Post Excerpt” in my previous tutorial.
When using the manually typed excerpt, WordPress does not automatically provide a link to a page containing the full post. To generate a link at the end of the excerpt, read the section “How To: Manually Add a Post Excerpt” in my previous tutorial.
Automatically Generated Post Excerpt
In WordPress, if you do not provide a manually written excerpt to a post, WordPress will display an automatically generated excerpt. The problem with that, is WordPress will, by default, display the excerpt with the first 55 words of the post´s content, an un-linked ´[...]´ string at the end, and with all HTML tags stripped from the excerpt´s content. This makes the excerpt one long text paragraph without any line breaks.
In this tutorial, I will show you, how to overcome these shortcomings, and how to preserve all (or some) of the HTML tags in your auto-generated excerpt. All these changes are done in your theme´s functions.php file. Here is How:
Preserve HTML Tags in the Excerpt and Other Settings
Open the functions.php file located in your current theme folder and add (copy and paste) the following code. You can edit lines 22, 25, and 28 accordingly:
MAIN_CODE (Tested on WordPress Version 3.1.3 but it works on any Version >= 1.5.0)
Note: To scroll within the code: You can also click on the code window and use your keyboard´s arrow keys.
<?php
/******************************************************************************
* @Author: Boutros AbiChedid
* @Date: June 20, 2011
* @Websites: http://bacsoftwareconsulting.com/ ; http://blueoliveonline.com/
* @Description: Preserves HTML formating to the automatically generated Excerpt.
* Also Code modifies the default excerpt_length and excerpt_more filters.
* @Tested: Up to WordPress version 3.1.3
*******************************************************************************/
function custom_wp_trim_excerpt($text) {
$raw_excerpt = $text;
if ( '' == $text ) {
//Retrieve the post content.
$text = get_the_content('');
//Delete all shortcode tags from the content.
$text = strip_shortcodes( $text );
$text = apply_filters('the_content', $text);
$text = str_replace(']]>', ']]>', $text);
$allowed_tags = ''; /*** MODIFY THIS. Add the allowed HTML tags separated by a comma.***/
$text = strip_tags($text, $allowed_tags);
$excerpt_word_count = 55; /*** MODIFY THIS. change the excerpt word count to any integer you like.***/
$excerpt_length = apply_filters('excerpt_length', $excerpt_word_count);
$excerpt_end = '[...]'; /*** MODIFY THIS. change the excerpt endind to something else.***/
$excerpt_more = apply_filters('excerpt_more', ' ' . $excerpt_end);
$words = preg_split("/[\n\r\t ]+/", $text, $excerpt_length + 1, PREG_SPLIT_NO_EMPTY);
if ( count($words) > $excerpt_length ) {
array_pop($words);
$text = implode(' ', $words);
$text = $text . $excerpt_more;
} else {
$text = implode(' ', $words);
}
}
return apply_filters('wp_trim_excerpt', $text, $raw_excerpt);
}
remove_filter('get_the_excerpt', 'wp_trim_excerpt');
add_filter('get_the_excerpt', 'custom_wp_trim_excerpt');
?>
Watch out with the <!–more–> tag, if you are using the <!–more–> tag in your content, make sure that it resides outside the excerpt; otherwise your excerpt will end without an ending link. If there is a More tag in your post, then the excerpt word count stops at either where the More tag is placed, without the excerpt trailing characters, or your defined excerpt length, whichever comes first.
You can replace lines 42 and 43 of the MAIN_CODE with the following: With the same results.
<?php //Replace line 42 and 43 of the MAIN_CODE with a hook with higher priority. add_filter('get_the_excerpt', 'custom_wp_trim_excerpt', 5); ?>
References:
- wp_trim_excerpt()
- get_the_content()
- strip_shortcodes()
- apply_filters()
- the_content()
- str_replace()
- strip_tags()
- excerpt_length()
- excerpt_more()
- implode()
- remove_filter()
- add_filter()
How To: Preserve HTML Formatting
Why are we doing this? I am taking a different approach than in my previous tutorial, because there is no filter available for the HTML tags like the excerpt_length and excerpt_more filters. Therefore we need to rewrite the wp_trim_excerpt() function and use our function instead of the WordPress default function.
If you want to keep all or some chosen HTML tags. For example if you like to keep the p, a, em, strong, img, tags then find line 22 of the “MAIN_CODE” and replace it with this:
<?php //Replace line 22 of the MAIN_CODE with this: //Separate tags by commas. Add or Remove tags as you wish. $allowed_tags = '<p>,<a>,<em>,<strong>,<img>'; ?>
- WordPress counts the content of the HTML tags as part of the excerpt total word count. Therefore you need to be careful what tags you need to add. For example the title attribute in an image or link are counted as part of the excerpt length.
- Add the tags that you want to allow separated by comma. Be careful what tags you add because if you have the “continue reading” link and you stop in the middle of a non-closed tag, the link will take its formatting. For instance, if the excerpt stopped somewhere in an open acronym, the link will be formatted like an acronym, and if the excerpt stopped in an open header, the link will take the header´s formatting. And most importantly, if you stop in the middle of a non-closed tag (like an anchor tag) you might be getting XML validation errors/warnings that cause your RSS feed to not work properly. Therefore, test your blog and your RSS feed.
How To: Change the Excerpt Length
NOTE: The excerpt_length filter that I talked about in my previous tutorial, specifically Code1 work fine with the “MAIN_CODE” above. The filter overrides what is assigned in the “MAIN_CODE”. However; why add an unnecessary function that can be done in the “MAIN_CODE”.
If you like to change the automatically generated excerpt length from the default 55 words, find line 25 in the “MAIN_CODE” and replace it with this:
<?php //Replace line 25 of the MAIN_CODE with this: $excerpt_word_count = 65; /* Choose any number you like. */ ?>
How To: Change Excerpt Length Depending on the Category
If you want to modify the excerpt length based on one category, then find line 25 in the “MAIN_CODE” and replace it with this:
Don´t forget to change the category ID to yours.
<?php
//Replace line 25 of the MAIN_CODE with this:
if (in_category(4)) { //For posts belonging to category ID 4
$excerpt_word_count = 65; //return 65-word length excerpt.
} else {
$excerpt_word_count = 40; //for all others, return 45 words.
}
?>
If you want to modify the excerpt length based on multiple categories, then find line 25 in the “MAIN_CODE” and replace it with this:
Don´t forget to change the category IDs to yours.
<?php
//Replace line 25 of the MAIN_CODE with this:
if(in_category(array(4,40))) { //For posts belonging to category IDs 4 and 40
$excerpt_word_count = 65; //return 65 words for the excerpt.
} else {
$excerpt_word_count = 40; //for all others, return 40 words.
}
?>
- If there is a More tag in your post, then the excerpt word count stops at either where the More tag is placed, without the excerpt trailing characters, or your defined excerpt length, whichever comes first. Therefore make sure that you place the More tag outside your specified word count.
- If you don´t know how to find the Category ID, then read my previous tutorial.
Reference:
How To: Replace the Excerpt More String with a Link
NOTE: The excerpt_more filter that I talked about in my previous tutorial, specifically Code3c work fine with the “MAIN_CODE” above. The filter overrides what is assigned in the “MAIN_CODE”. However; why add an unnecessary function that can be done in our “MAIN_CODE”.
By default WordPress outputs an un-linked “[...]” at the end of each excerpt, which is not useful for Accessibility and SEO purposes. If you want to modify the excerpt more string with a link, then find line 28 in the “MAIN_CODE” and replace it with this:
<?php //Replace line 28 of the MAIN_CODE with this: $excerpt_end = ' <a href="'. get_permalink($post->ID) . '">' . '» Continue Reading.' . '</a>'; ?>
If you want to add the post title to your link in the excerpt, then find line 28 in the “MAIN_CODE” and replace it with this:
<?php //Replace line 28 of the MAIN_CODE with this: $excerpt_end = ' …<br /><a href="'. get_permalink($post->ID) . '">' . '» Continue Reading: '. get_the_title() . '</a>'; ?>
Reference:
The Code I used for This Blog
Below is the code, that I added to the functions.php file for this Blog.
<?php
/******************************************************************************
* @Author: Boutros AbiChedid
* @Date: June 20, 2011
* @Websites: http://bacsoftwareconsulting.com/ ; http://blueoliveonline.com/
* @Description: Preserves HTML formating to the automatically generated Excerpt.
* Also Code modifies the default excerpt_length and excerpt_more filters.
*******************************************************************************/
function custom_wp_trim_excerpt($text) {
$raw_excerpt = $text;
if ( '' == $text ) {
$text = get_the_content('');
$text = strip_shortcodes( $text );
$text = apply_filters('the_content', $text);
$text = str_replace(']]>', ']]>', $text);
/***Add the allowed HTML tags separated by a comma.***/
$allowed_tags = '<p>,<a>,<em>,<strong>';
$text = strip_tags($text, $allowed_tags);
/***Change the excerpt word count.***/
$excerpt_word_count = 60;
$excerpt_length = apply_filters('excerpt_length', $excerpt_word_count);
/*** Change the excerpt ending.***/
$excerpt_end = ' <a href="'. get_permalink($post->ID) . '">' . '» Continue Reading.' . '</a>';
$excerpt_more = apply_filters('excerpt_more', ' ' . $excerpt_end);
$words = preg_split("/[\n\r\t ]+/", $text, $excerpt_length + 1, PREG_SPLIT_NO_EMPTY);
if ( count($words) > $excerpt_length ) {
array_pop($words);
$text = implode(' ', $words);
$text = $text . $excerpt_more;
} else {
$text = implode(' ', $words);
}
}
return apply_filters('wp_trim_excerpt', $text, $raw_excerpt);
}
remove_filter('get_the_excerpt', 'wp_trim_excerpt');
add_filter('get_the_excerpt', 'custom_wp_trim_excerpt');
?>
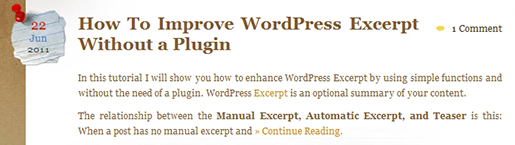
And here is an image of the results for the Code above:

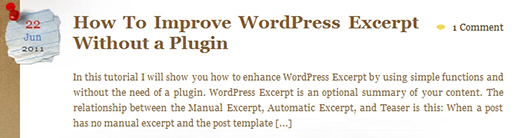
Below is an image of the default auto-generated excerpt, if I did not add the code above to this theme´s functions.php file. You will be the judge as to which excerpt is nicer!

General Warning
When you add several PHP code blocks in your theme´s funtions.php file, make sure that you don´t leave any whitespace (spaces, newline) before the opening PHP tag or after the closing PHP tag. Like so (the correct way):
<?php //Some Code here beetween the opening PHP tag (above) //and the closing PHP tag (below)... ?> <?php //Some other Code here ... ?>
In the above code, if you leave any whitespace or a newline between lines 4 and 5, you will get the following error: Warning: Cannot modify header information – headers already sent by (… , in your login screen and after you login to your WordPress dashboard.
General Advice
Keep WordPress Up to Date. If you can, you should always have the latest version of WordPress. Upgrading to the latest version is necessary because upgrades usually include performance and security enhancements and also new features. Go and download the latest version.
Conclusion
This simple code, help you enhance the default WordPress excerpt without the need of a plugin. The automatically generated excerpt is stripped from all HTML tags. In this tutorial, I discussed how to keep HTML formatting in the excerpt (also you get to choose which tags to keep). I also revisited the excerpt_more and excerpt_length filters, and how they can be used in a more efficient way as part of the same code block.
Do you have any other suggestions? or anything else to say? If so, please share your opinion in the comments section. Your opinion matters, unless it is a Spam.




Hey, I used your code in version 3.3.1 and it works!
Thanks for the help.
I am glad that my tutorial was helpful to you.
Thanks Kevin for your input.
Boutros.
It’s hard to be the best wordpress designer and developer without posts like this. I’ve been trying to find a good solution to showing links within post excerpts and I think I finally have it figured out, thanks to you.
I just stumbled upon your blog and wanted to say that I have really enjoyed reading your posts. Thanks.
Thanks SO MUCH for this post. I’ve been searching everywhere on how to rig this up. Thanks for the great share!
You’re Welcome Matt. Do check in often (hopefully once a week), for new WordPress coding tips.
Thanks.
Me too!! Oh my god. Sometimes is so complicated to find good information in Google. Preserving HTML tags is very important and this article is super descriptive. Boutros you should receive a medal!
Thank you very much.
By the way, I have seen the last tutorial also made by Boutros. Very good, I recommend it very much as well.
http://bacsoftwareconsulting.com/blog/index.php/wordpress-cat/how-to-improve-wordpress-excerpt-without-a-plugin/
Greetings and thanks a lot again.
Thank you! This is a great tutorial and addresses issues with the_excerpt that are very difficult to resolve elsewhere.
You’re welcome Randy. I am glad you found my tutorial helpful to you.
I also agree with @Randy. This is the best detailed tutorial on WordPress Excerpt that I am able to use on my blog.
I am using WordPress 3.2.1 and It is working with NO problems.
Thanks Boutros.
Great unique tutorial. Thanks for this. I’m using it on my own site now.
GREAT script. Exactly what I needed for a client’s site :)
You have a lot of helpful tips here and a easy reading style. I will definitely be doing some more reading here later.
Thanks Rhianon. Glad my post helped you. Feel free to subscribe to my blog by Email or to the RSS feed.
I tend not to write many posts. I always prefer quality over quantity.
Since you are a Web developer, I wrote several posts on how to do things for WordPress without the need of a Plugin (http://bacsoftwareconsulting.com/blog/index.php/tag/customization/)
By the way, I like the simplicity and to-the-point Website of yours.
Boutros.
I am very impressed with the tutorial above. WordPress is one of the most popular publishing platform nowadays, since i am working online i also have to know basic html.This post is really useful not only for the expert but also for those aspiring beginners.
Thank you very much. This is much better than adding a new plugin. Though I need to remember to backup the functions.php before updating my theme in the future…
You’re welcome handig. Backup is always important.
See my post below for a complete WordPress Backup:
http://bacsoftwareconsulting.com/blog/index.php/wordpress-cat/complete-backup-of-your-wordpress-website/
This was a great help to me as i needed to add the full description of the blog post under videos using a custom built plugin but i also needed it formatting with HTML, all my plugins are in my functions file for a clean installation and this was a big help, you can see what i mean here using my wordpress theme smartvideopremium. http://vsv2.com
Hey Boutros, Thanks so much this worked perfectly… I’ve been searching for a while and this is by far the best post out there dealing with excerpts in WP. Thanks for your help!
Hi,
Great Tutorial! Highly recommend it. I’m having a little trouble with the code though and wondered if you had suggestions. I implemented it just the way you said into the functions.php file. However when I refresh my index page I receive the following error:
Warning: Cannot modify header information – headers already sent by (output started at /home/graberc1/public_html/wp-content/themes/flexibility3/functions.php:159) in /home/graberc1/public_html/wp-includes/pluggable.php on line 934
Do you have any idea what this might mean? I would appreciate any help.. Thank you
Hi Justin,
The error that you have has nothing to do with the code itself but with the opening/closing of the PHP tag block. See the WARNING about the error and how to fix it at the bottom of the post.
Copied here:
General Warning
When you add several PHP code blocks in your theme´s funtions.php file, make sure that you don´t leave any whitespace (spaces, newline) before the opening PHP tag or after the closing PHP tag. Like so (the correct way):
In the above code, if you leave any whitespace or a newline between lines 4 and 5, you will get the following error: Warning: Cannot modify header information – headers already sent by (… , in your login screen and after you login to your WordPress dashboard.
You could also put my code, inside a block of closing/opening PHP tags that you already have in your functions.php file instead of creating new ones.
Let me know if this helps or not.
Thanks,
Boutros.