How To Display & Modify Allowed HTML Tags in WordPress Comments | allowed_tags
In this tutorial I will show you how to display the WordPress default allowed HTML Tags list for the comment form on your WordPress blog, as shown in the image below:

Also, I will show you how to modify the allowed HTML tags and attributes list to fit your needs. I will show you how to remove tags from the default list and how to add HTML tags to the list for the Comment textarea in WordPress.
Do you know that readers can use some HTML tags in the comment section? Specifically in the Comment´s textarea? To make things easier for your readers, you should notify them about what HTML tags they can use in the comment form.
Display/Show Allowed (X)HTML Tags in WordPress Comments
In order to make things convenient for your readers, you should notify them about what (X)HTML tags they can use in the comment form. Here is a simple way to do it.
Open comments.php file located in your theme´s folder, and add the following CODE-1 to below the comment´s textarea. Save the file and upload it to the server.
CODE-1 :: comments.php File
<!-- Displays all of the WordPress default allowed HTML tags with attributes.--> <p><strong>XHTML:</strong> You can use: <code><?php echo allowed_tags(); ?></code></p>
CODE-1 Reference:
The allowed_tags() function is defined in wp-includes/general-template.php of your WordPress directory. This function calls the $allowedtags global variable defined in wp-includes/kses.php. The allowed_tags() function displays all of WordPress default allowed HTML tags with their respective attributes.
It is preferable to use CSS for styling as a better approach than using the <strong> tag.
In some themes, the allowed_tags() function is just commented out. In this case, all you have to do is Uncommenting that line of code, in order to show what HTML tags are allowed to use in the Comment textarea.
If the below line of code (or something similar) already exists in your theme´s comments.php file, then all you have to do is to Uncomment it (meaning remove <!–– from the beginning of the line AND ––> from the end of the Line. That´s ALL.
<!--<p><small><strong>XHTML:</strong> You can use these tags: <code><?php echo allowed_tags(); ?></code></small></p>-->Note: The allowed_tags() function merely shows the user what are the allowed HTML tags for WordPress comment textarea. Commenting this function out or removing it from comments.php file does not prevent a knowledgeable WordPress user from using the default WordPress allowed HTML tags in the Comment textarea. This function merely displays the tag on the browser´s window, it does not prevent the user from using them. Hidden tags does not mean that they can´t be used.
Real Example | Diary Theme
To give you an example. One of the themes I am using for this Blog is the Diary Theme. Below is where I added CODE-1 in the comments.php file. Some sections of the file are removed for brevity.
comments.php File :: Diary Theme
Note: To scroll within the code, you can also click on the code window and use your keyboard´s arrow keys.
<?php
// Diary theme. Do not delete these lines.
/* CODE REMOVED FOR BREVITY. */
?>
<!-- You can start editing here. -->
<?php if ( have_comments() ) : ?>
<!-- CODE REMOVED FOR BREVITY. -->
<?php if ('open' == $post->comment_status) : ?>
<div id="respond">
<h2 id="commentsForm" class="clear"><?php comment_form_title( 'Anything to say? Leave a comment!', 'Leave a comment to %s' ); ?></h2>
<div class="cancel-comment-reply">
<small><?php cancel_comment_reply_link(); ?></small>
</div>
<!-- CODE REMOVED FOR BREVITY. -->
<form action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform">
<fieldset>
<!-- CODE REMOVED FOR BREVITY. -->
<?php else : ?>
<p><label for="author">Name <?php if ($req) echo "(real name, or name@keywords)(required)"; ?></label>
<input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" size="22" tabindex="1" <?php if ($req) echo "aria-required='true'"; ?> />
</p>
<p><label for="email">Mail (will not be published) <?php if ($req) echo "(required)"; ?></label>
<input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" size="22" tabindex="2" <?php if ($req) echo "aria-required='true'"; ?> />
</p>
<p><label for="url">Website</label>
<input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" size="22" tabindex="3" />
</p>
<?php endif; ?>
<p><label for="comment">Comment</label>
<textarea name="comment" id="comment" rows="10" tabindex="4"></textarea></p>
<!--****This is where I added CODE-1, immediately after the Comment textarea. BOUTROS ABICHEDID -->
<!--Displays all of the WordPress default allowed HTML tags with attributes.-->
<p><strong>XHTML:</strong> You can use: <code><?php echo allowed_tags(); ?></code></p>
<p><input name="submit" type="submit" id="submit" tabindex="5" value="POST COMMENT" />
<?php comment_id_fields(); ?>
</p>
<?php do_action('comment_form', $post->ID); ?>
</fieldset>
</form>
<!-- CODE REMOVED FOR BREVITY. -->
In other themes and theme frameworks, you can display the allowed HTML tags in the comment section by changing the theme´s setting in WordPress dashboard. In this case, CODE-1 is NOT needed.
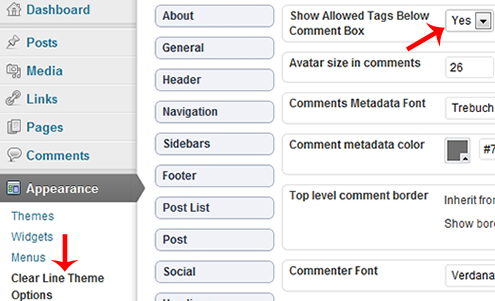
For example, for this blog I am also using the Clear Line Theme. The below image shows you where to change the setting.
In the case of this blog, which is beyond the scope of this tutorial, I did modify comments.php file for the Clear Line Theme, since I also wanted to show what shortcodes commenters can use.
For WordPress Version 3.3.1, the default allowed HTML tags list for comments are the following:
<a href="" title="" rel=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong>The above list is what is allowed and displayed by default. The code that lists the above HTML tags in Comments is located in kses.php file in wp-includes folder of your WordPress directory. The code can also be found at WordPress Trac. The code is displayed below for your convenience (with some modifications from the original):
kses.php File :: CODE-default :: default $allowedtags global variable for the Comment Textarea :: WP 3.3.1
<?php $allowedtags = array( 'a' => array( 'href' => array (), 'title' => array ()), 'abbr' => array( 'title' => array ()), 'acronym' => array( 'title' => array ()), 'b' => array(), 'blockquote' => array( 'cite' => array ()), 'cite' => array (), 'code' => array(), 'del' => array( 'datetime' => array ()), 'em' => array (), 'i' => array (), 'q' => array( 'cite' => array ()), 'strike' => array(), 'strong' => array(), ); ?>
How To: Remove HTML Tags from the Allowed Default List
As I said before, the default set of allowed HTML tags and attributes for blog comments are stored in the $allowedtags global variable.
If you want to remove some of the allowed HTML tags and attributes from the default list. You can either add CODE-2 to your functions.php, or you can hack the kses.php file. Of course, modifying the kses.php file is not advisable, since you will loose your changes on the next WordPress version upgrade.
The second option is to add the following code to your theme´s functions.php file.
CODE-2 :: functions.php File
<?php
/************************************CODE-2********************************
* @Author: Boutros AbiChedid
* @Date: March 20, 2012
* @Websites: bacsoftwareconsulting.com/ ; blueoliveonline.com/
* @Description: only allow <a href="" title=""> <blockquote cite=""> <cite>
* <code> <em> and <strong> tags/attributes in the Comments textarea section.
* FEEL Free to MODIFY The Code to fit your needs.
* @Tested on: WordPress version 3.3.1
* @DO NOT REMOVE THIS SECTION (See Blog's terms of use.)
***************************************************************************/
function bac_allowed_html_tags_in_comments() {
define('CUSTOM_TAGS', true);
global $allowedtags;
$allowedtags = array(
'a' => array(
'href' => array (),
'title' => array ()),
'blockquote' => array(
'cite' => array ()),
'cite' => array (),
'code' => array(),
'em' => array(),
'strong' => array(),
);
}
//Hooks the function to the specific action (init).
add_action('init', 'bac_allowed_html_tags_in_comments', 10);
?>
CODE-2 Notes:
CODE-2 will override WordPress default allowed HTML tags list set in kses.php file. Feel free to modify the tags list to fit your needs.
The result of CODE-2 is shown in the image below:
Some theme frameworks have more variations of the functions.php file, so look at their documentation and see where best to add the code.
What will happen to the Non-allowed tags? The non-allowed tags will be removed, and in the case of the img tag for example, the image will not be displayed.
CODE-2 Reference:
How To: Add HTML Tags to the Allowed Default List
By default, WordPress prevents potentially harmful and/or invalid HTML tags and attributes from the Comments Section. But in some cases you might need to add some HTML tags to the allowed list. Meaning, you want to add HTML tags that are not originally defined in the $allowedtags list.
I would advice against adding any HTML tags to the allowed list not already approved by WordPress. There is a reason they are not allowed in the first place. But if you insist, open your theme´s functions.php file, and add (copy and paste) the following code.
CODE-2A :: functions.php File
<?php
/************************************CODE-2A*******************************
* @Author: Boutros AbiChedid
* @Date: March 20, 2012
* @Websites: bacsoftwareconsulting.com/ ; blueoliveonline.com/
* @Description: Allow <a href="" title=""> <blockquote cite=""> <cite>
* <code> <em> <strong> <pre> <p> tags/attributes in the Comments textarea section.
* @Tested on: WordPress version 3.3.1
* FEEL Free to MODIFY The Code to fit your needs.
* You can add other HTML tags (and their attributes) this way. But don't
* push it, there is a reason they are not allowed in the first place.
* @DO NOT REMOVE THIS SECTION (See Blog's terms of use.)
**************************************************************************/
function bac_allowed_html_tags_in_comments() {
define('CUSTOM_TAGS', true);
global $allowedtags;
$allowedtags = array(
'a' => array(
'href' => array (),
'title' => array ()),
'blockquote' => array(
'cite' => array ()),
'cite' => array (),
'code' => array(),
'em' => array(),
'strong' => array(),
//Notice that <p> and <pre> were not allowed by default in kses.php file.
'pre' => array(),
'p' => array()
);
}
//Hooks the function to the specific action (init).
add_action('init', 'bac_allowed_html_tags_in_comments', 10);
?>
CODE-2A Notes:
The <pre> and <p> tags are just an example. These tags were not included in the default list (in CODE-default). You can add any tags you like, but as I said, I would not advice this, unless you really have to.
You can use either CODE-2 or CODE-2A but NOT both.
General Warning
When you add several PHP code blocks in your theme´s funtions.php file, make sure that you don´t leave any white space (spaces, newline) before the opening PHP tag or after the closing PHP tag. Like so (the correct way):
<?php //Some Code here beetween the opening PHP tag (above) //and the closing PHP tag (below)... ?> <?php //Some other Code here ... ?>
In the above code, if you leave any white space or a newline between lines 4 and 5, you will get the following error: Warning: Cannot modify header information – headers already sent by (… , in your login screen and after you login to your WordPress dashboard.
Your Turn to Talk
In this tutorial, I showed you how to display the allowed (X)HTML Tags in WordPress Comment section, to make it easier for your users. Also I showed how to unobtrusively modify the WordPress default Allowed Tags list for the Comment textarea by either removing tags from the default list or adding tags to the list.
If you have something to add, or anything else to say, please share it in the comment section. Your opinion matters, unless it is a Spam.






The first time I learned abot the codes I did not go out from home for 2 days in weekend. What a lesson.
Thanks you for sharing this one!
Boutros AbiChedid thank you so much, i have applied this codes on the my latest WP, the result is awesome.
Wow! Thanks for the heads-up on the right solution to Add HTML Tags to the allowed default list. I am really happy to learn that things. Keep it up!
Boutros,
Thanks for the detailed explanation… I have a quick follow up question… How do I allow for specific attribute values? For e.g. I want to allow users to use the script tag. I have the following added to kses.php
‘script’ => array(
‘type’ => array (),
‘src’ => array (),
),
you think due to this they can add any scripts which can be a security issue.. So I am ok with users using the script tag as long as the src attribute starts with a value of https://www.abc.com/ ? Is that possible?
Thanks Viral for your comment. I am not sure what’s your reason to allow the ‘script’ tag in kses.php (file is at: http://core.trac.wordpress.org/browser/tags/3.4/wp-includes/kses.php#L0). I really don’t advise you to allow it.
There is a reason this tag is not allowed by default, as malicious code, fake Web addresses, etc. can be injected through the script tag.
I am not sure how you can filter for https URL links instead of http.
Boutros.
We have a multimedia CMS that produces embed codes for videos.. You can take a look at the sample embed code at develop.temple.edu/c3demo/code.html
You will see the code has a script a to call the video. Any suggestions on how to allow users to embed a code like that will be very helpful.
Thanks
Viral
This is very detailed… I tried it, and it really worked. thank you for sharing this one.. keep posting.
Hi Boutros AbiChedid,
Thank’s for this post, you’re really helped me.
I got this same problem too.
OMG! Such a long process. But defintely useful. WIll start trying now
And how to add like in this blog:
Shortcode: You can use: {php][/php] {html][/html] {css][/css].Note: replace ‘{‘ with ‘[‘
I really don’t advice you to allow Shortcodes into your comments.
If you don’t know programming/coding: Crackers can inject malicious code directly into comments.
But If you insist: First you need to use the ‘SyntaxHighlighter Evolved’ plugin to execute these shortcodes.
The following statement is added to your theme’s comments.php file, under the textarea tag.
Shortcode: You can use: {php][/php] {html][/html] {css][/css]. Note: replace ‘{‘ with ‘[‘The code will be something like that:
<!--Add under the textarea tag of your theme's comments.php file.--> <p class=""><span class="strong">Shortcode:</span> You can use: {php]{/php] {html]{/html] {css]{/css]In the above code: replace ‘{‘ with ‘[‘
Hope this helps.
Thanks.
Is “text area tag” like this:
?
I don’t find that in my comment.php
I’m still creating a modificated theme from _s (underscores) theme.
Do I have to make modification to the comment.php and How?
Thanks.
The theme you are using uses the comment_form(); tag that create the form.
You can use the code immediately after
< ?php comment_form(); ?>in your theme’s comments.php file.The allowed tags will show up after the ‘submit button’ of your form. If you want the allowed tags to show up under the text area then there might be options in your theme to do that, or you have to hard code it.
The complete code that you need to add would, immediately after
< ?php comment_form(); ?>be like this:<p class="even-smaller"><span class="strong">XHTML:</span> You can use: <code><?php echo allowed_tags(); ?></code></p> <p class="even-smaller"><span class="strong">Shortcode:</span> You can use: <code>{php]{/php] {html][/html] {css][/css]</code></p>Don’t forget to replace ‘{‘ with ‘[‘ and also you need to change/define your CSS classes.
See references:
https://github.com/Automattic/_s/blob/master/comments.php
http://codex.wordpress.org/Function_Reference/comment_form
My best thanks for your direction.
And after reading http://codex.wordpress.org/Function_Reference/comment_form I do not find a way to to place what I want before submit button except to hard code; the way that I still do not understand (I’m still beginner in this field).
Anyway, thanks for your direction.
Hi Boutros,
I have done it but the footer has been moved to the left side.It doesn´t works. I would like to hide the html message insted of delete it. Can you please tell me the code for hide it?
Thanks,
Hi John.
If your footer shifted that could be fixed with adding a ‘clear’ to your div for that section. use CSS.
If you don’t want to show the allowed HTML tags then you can comment this line of code out in the comments.php file.
Look at the code just above the section: “Real Example | Diary Theme”
Hope this helps.
Boutros, Thank you. very practical and brilliantly simple. Can I use your code?
Maragrita
That’s why the code is there for you to use, as long as you keep the author credit section intact. See Terms of Use for the Blog. Thanks.